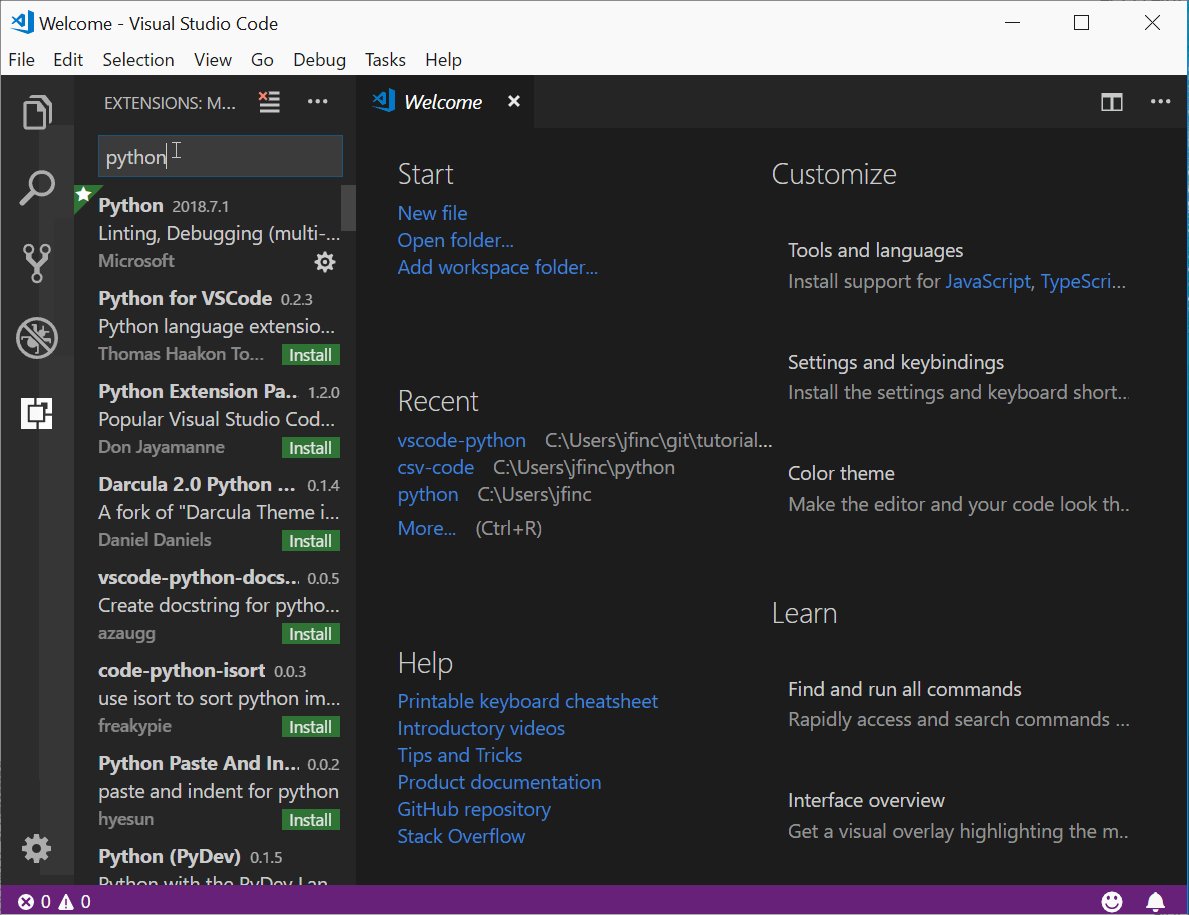
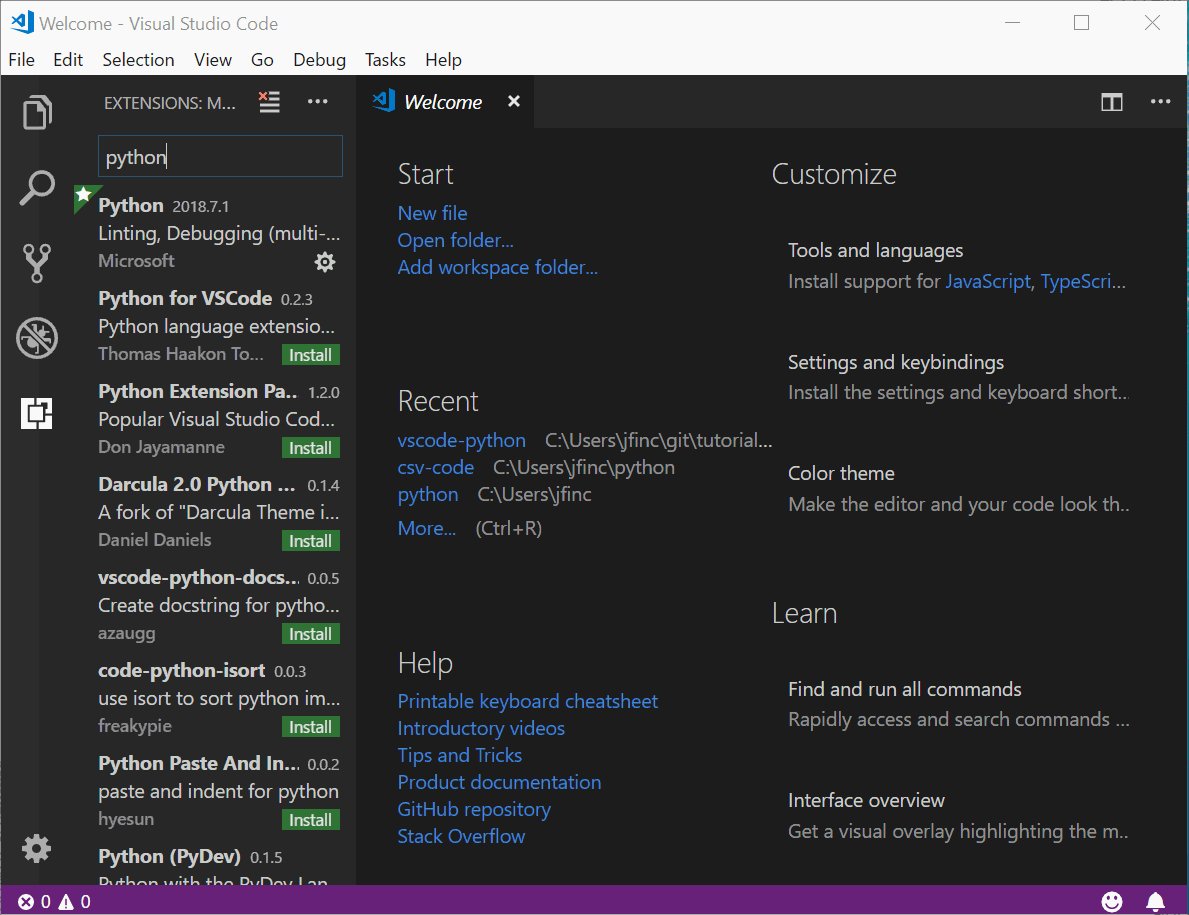
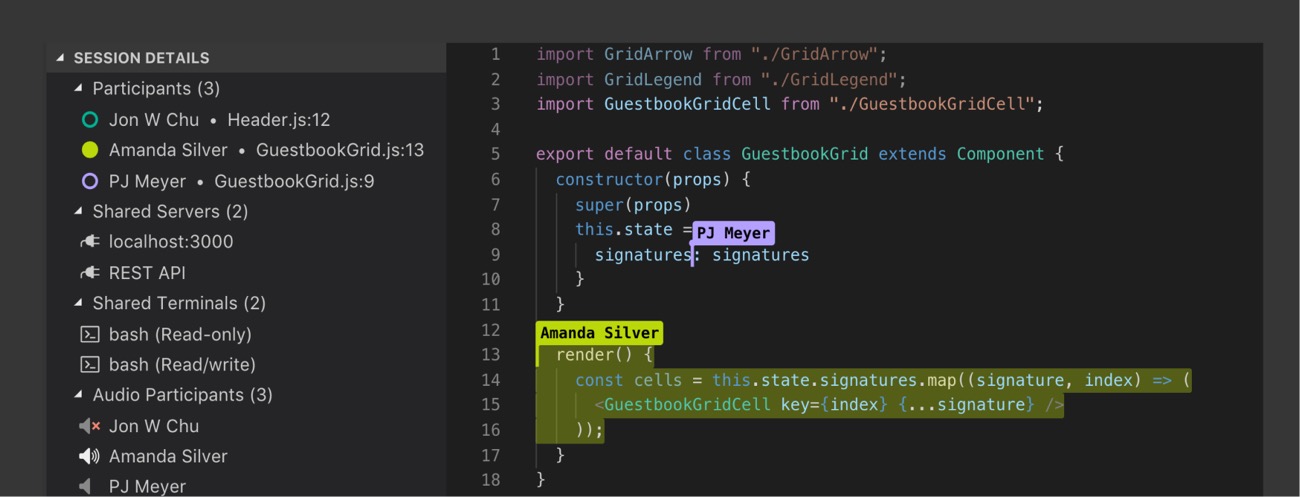
The ability to easily switch between Visual Studio Code, the browserbased editor, or the Visual Studio IDE (in private preview) gives them the flexibility to work from just about any device It's easy to collaborate with others since Live Share is builtin for coauthoring, editingVisual Studio Code is free and available on your favorite platform Linux, macOS, and Windows Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications The Code Editor is based on Visual Studio Code, so if you've used that environment before, you'll feel right at home Scripting language TypeScript or JavaScript Office Scripts are written in TypeScript, which is a superset of JavaScript The Action Recorder generates code in TypeScript and the Office Scripts documentation uses TypeScript

6 Free Online Code Editors For Front End Web Development Super Dev Resources
Vs code online editor
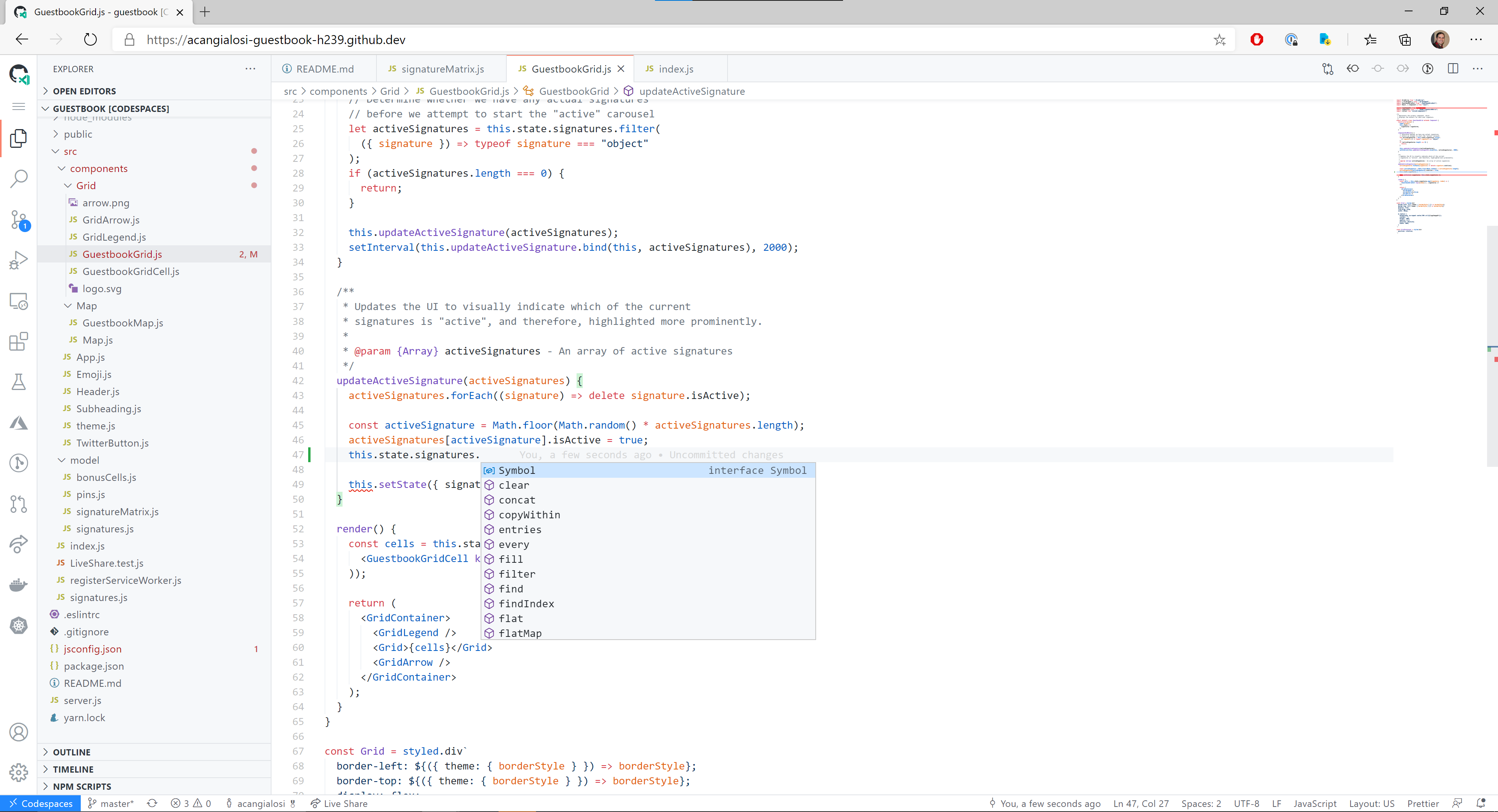
Vs code online editor-GitHub Codespaces supports Visual Studio Code and modern web browsers With your development in the cloud, seamlessly switch between tools and contribute codeThe OpenShiftnative developer workspace server and IDE Built on the open Eclipse Che project, Red Hat CodeReady Workspaces uses Kubernetes and containers to provide any member of the development or IT team with a consistent, secure, and zero




Visual Studio Code A Power User S Guide Sitepoint
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications Visual Studio Code is free and available on your favorite platform The Visual Studio editor provides many features that make it easier for you to write and manage your code and text The company is pitching Visual Studio Online as a companion to Visual Studio and Visual Studio Code The online editor is based on Microsoft's popular free and opensource desktop code editor Visual Studio Code vs Visual Studio How to choose Deciding between Visual Studio Code and Visual Studio may depend as much on your work style as on the language support and features you need
Visual Studio for Mac doesn't have LSP support just yet, but onceThe full power of Visual Studio Code Use the full power of Visual Studio Code, including the editor, terminal, debugger, GitHub Copilot, version control, settings sync, and the entire ecosystem of extensions Work in the browser or hand off to your desktop Faster than your laptop Spin up new dev environment for any sized project in seconds10 11 ' Online VB Compiler ' Code, Compile, Run and Debug VB program online ' Write your code in this editor and press "Run" button to execute it Module VBModule Sub Main () ConsoleWriteLine ("Hello World") End Sub
JDoodle is a free Online Compiler, Editor, IDE for Java, C, C, PHP, Perl, Python, Ruby and many more you can run your programs on the fly online and you can save and share them with others Quick and Easy way to compile and run programs onlineCode editing in Visual Studio Code In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below After viewing this overview, read on in the Learn More section to see more featuresTry NET is a service that allows you to embed runnable NET code snippets into your website, blog, or documentation Go beyond copy and paste samples to live snippets




Python Development In Visual Studio Code Real Python




Visual Studio Ide And Code Editor For Software Developers And Teams
One editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug and deploy all from one place Provides local emulators and extensions to build, run and debug cloud apps directly from the editor Imports and manages data for local or Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a If Visual Studio Code isn't picking up your signin after you complete the signin process in the browser, see sign in by using a user code Or check out troubleshooting for more tips Sign in by using a user code If Visual Studio Code isn't picking up a completed signin, you can enter a user code instead




10 Best Online Code Editors To Use In 21




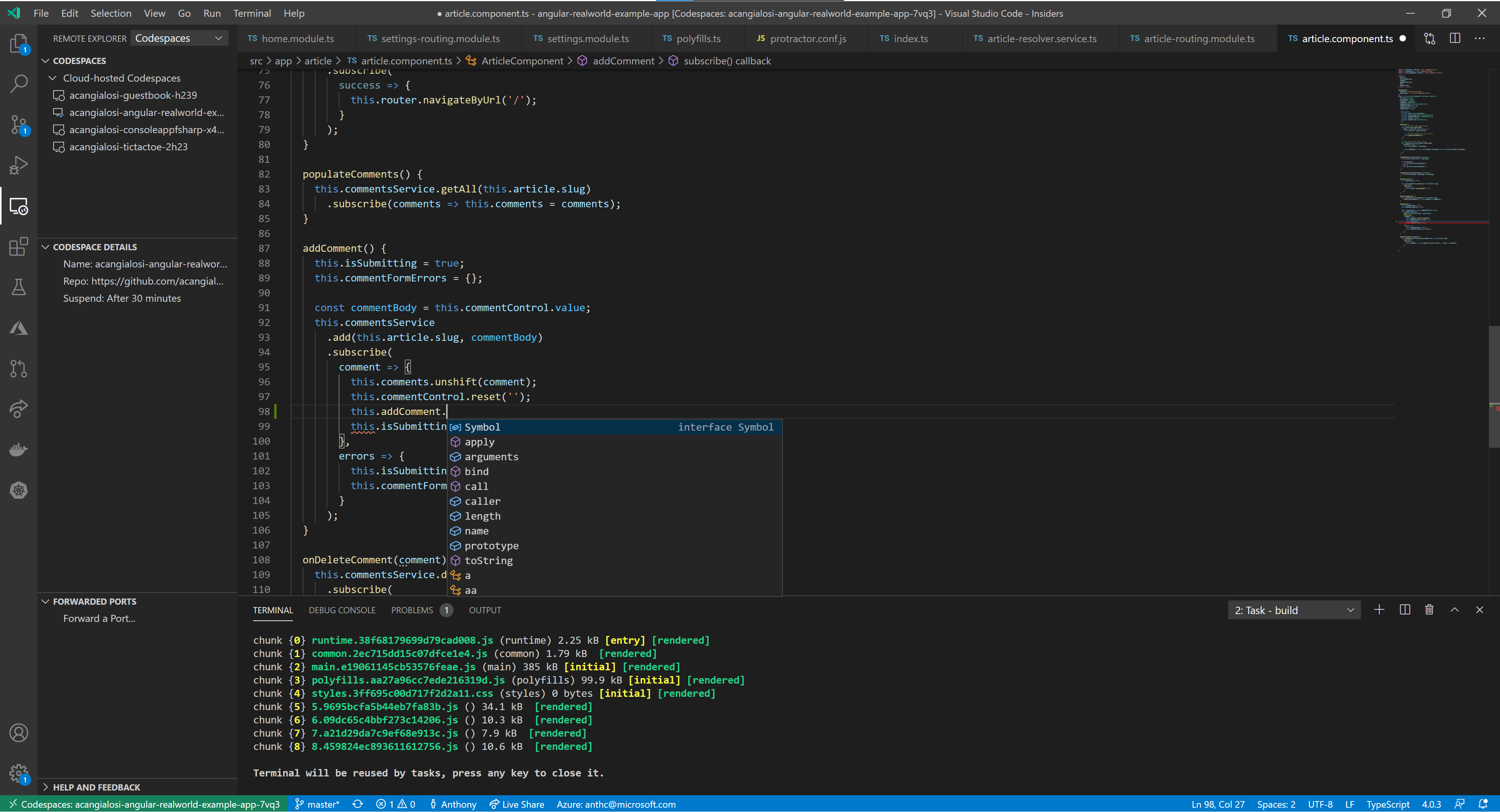
Github Codespaces Using Visual Studio Or Browser
These plugins provide you with code completion, syntax highlighting, widget editing assists, run & debug support, and more Follow the steps below to add an editor plugin for Android Studio, IntelliJ, VS Code, or Emacs If you want to use a different editor, that's OK, skip ahead to the next step Test drive Android Studio and IntelliJ About a year ago, Microsoft launched Visual Studio Online, its online code editor based on the popular Visual Studio Code project It's basically a full code editor and hosted environment thatTypeScript with WebGL Helping with JavaScript Quick Fixes Errors Explore how TypeScript extends JavaScript to add more safety and tooling Primitives Any Literals Union and




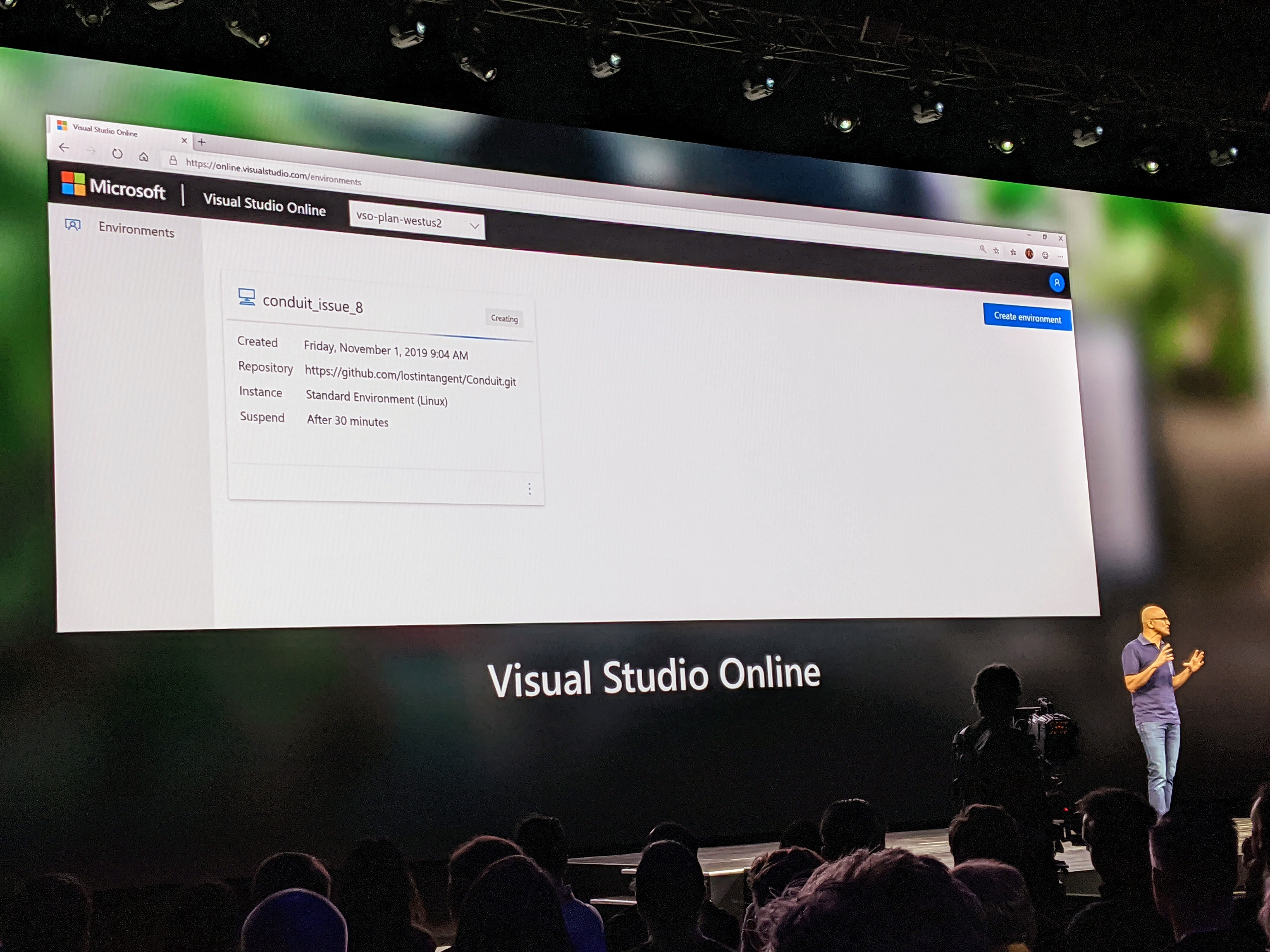
Microsoft Launches Visual Studio Online An Online Code Editor Techcrunch




You Can Now Try Microsoft S Web Based Version Of Visual Studio Techcrunch
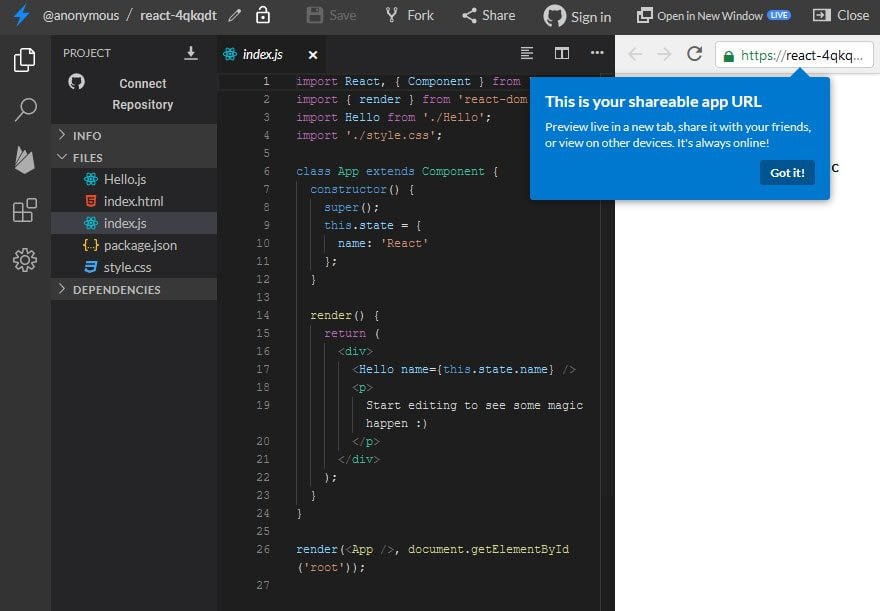
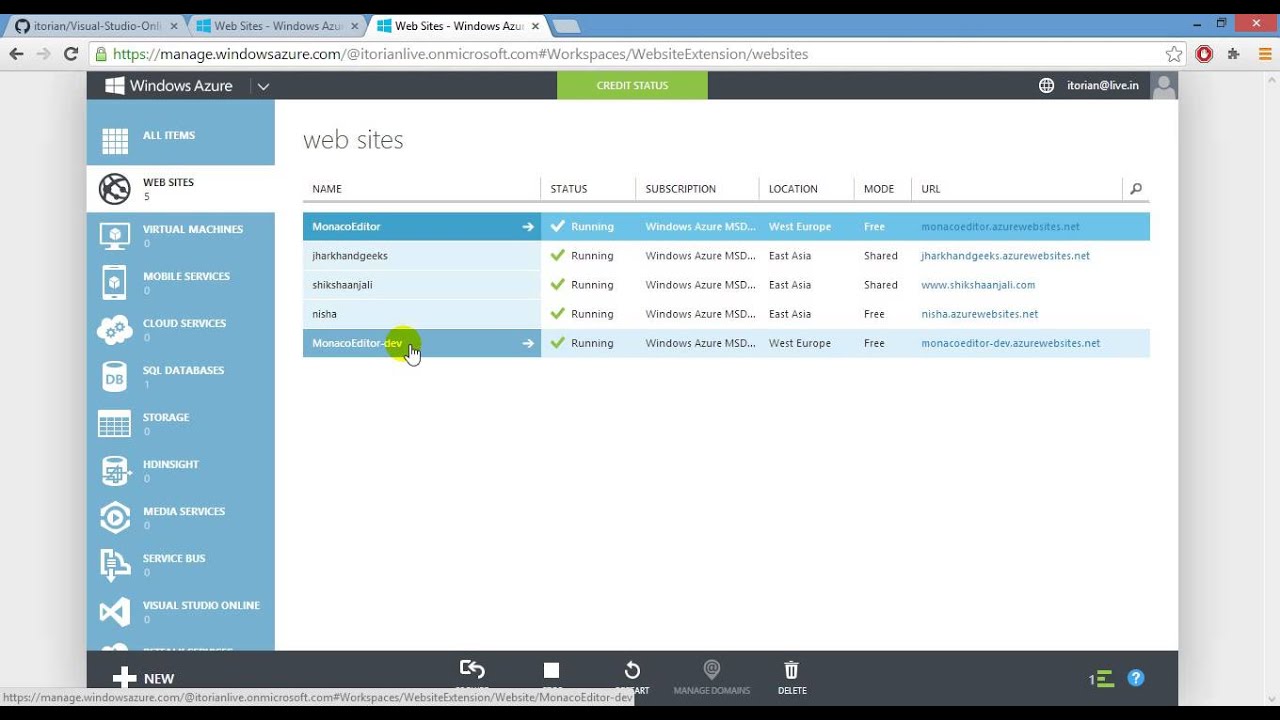
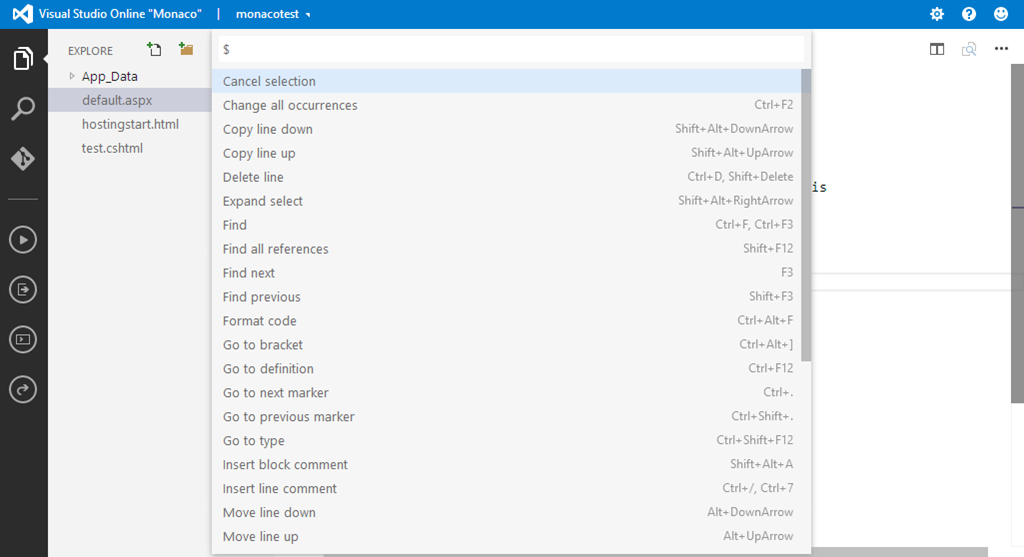
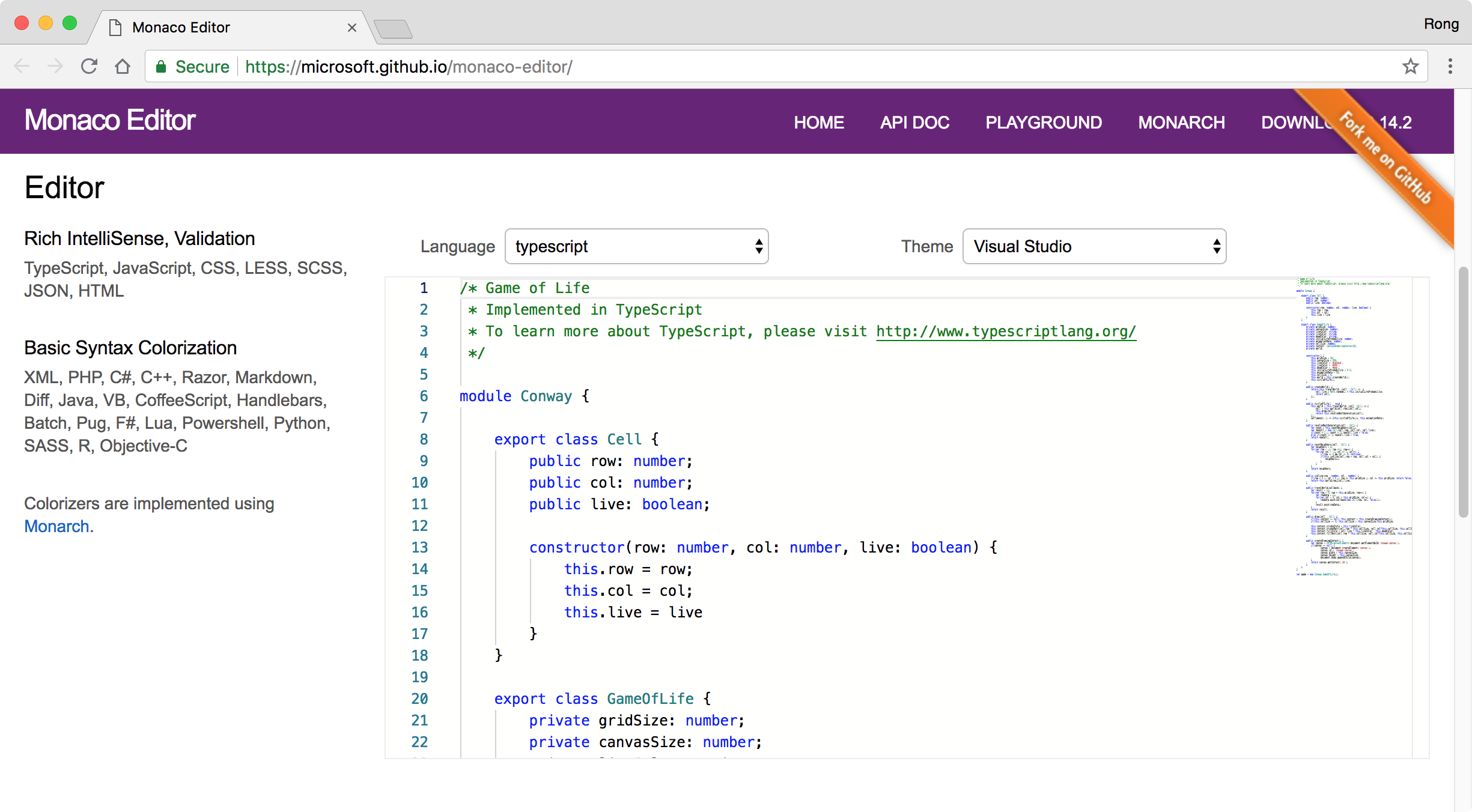
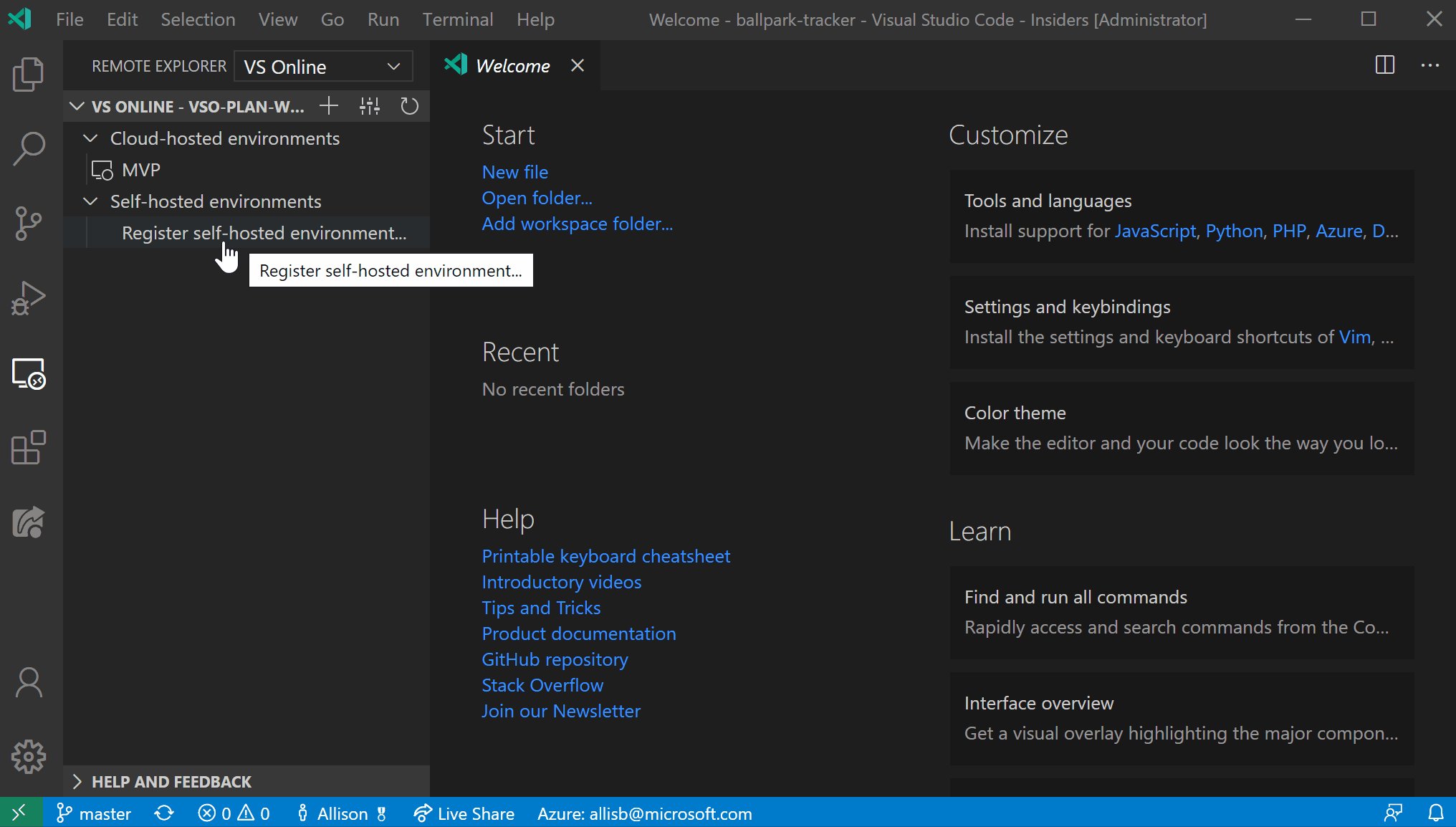
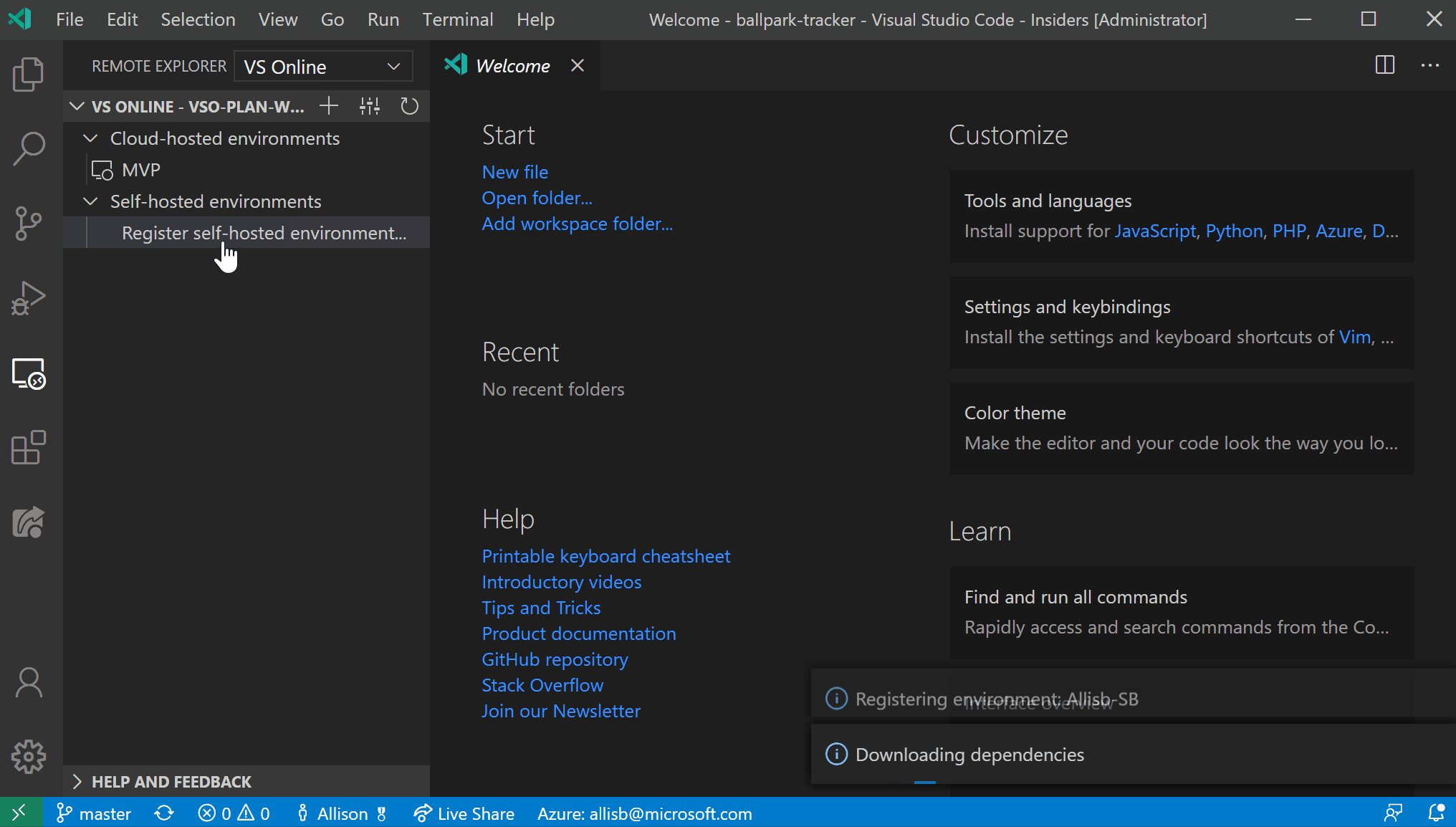
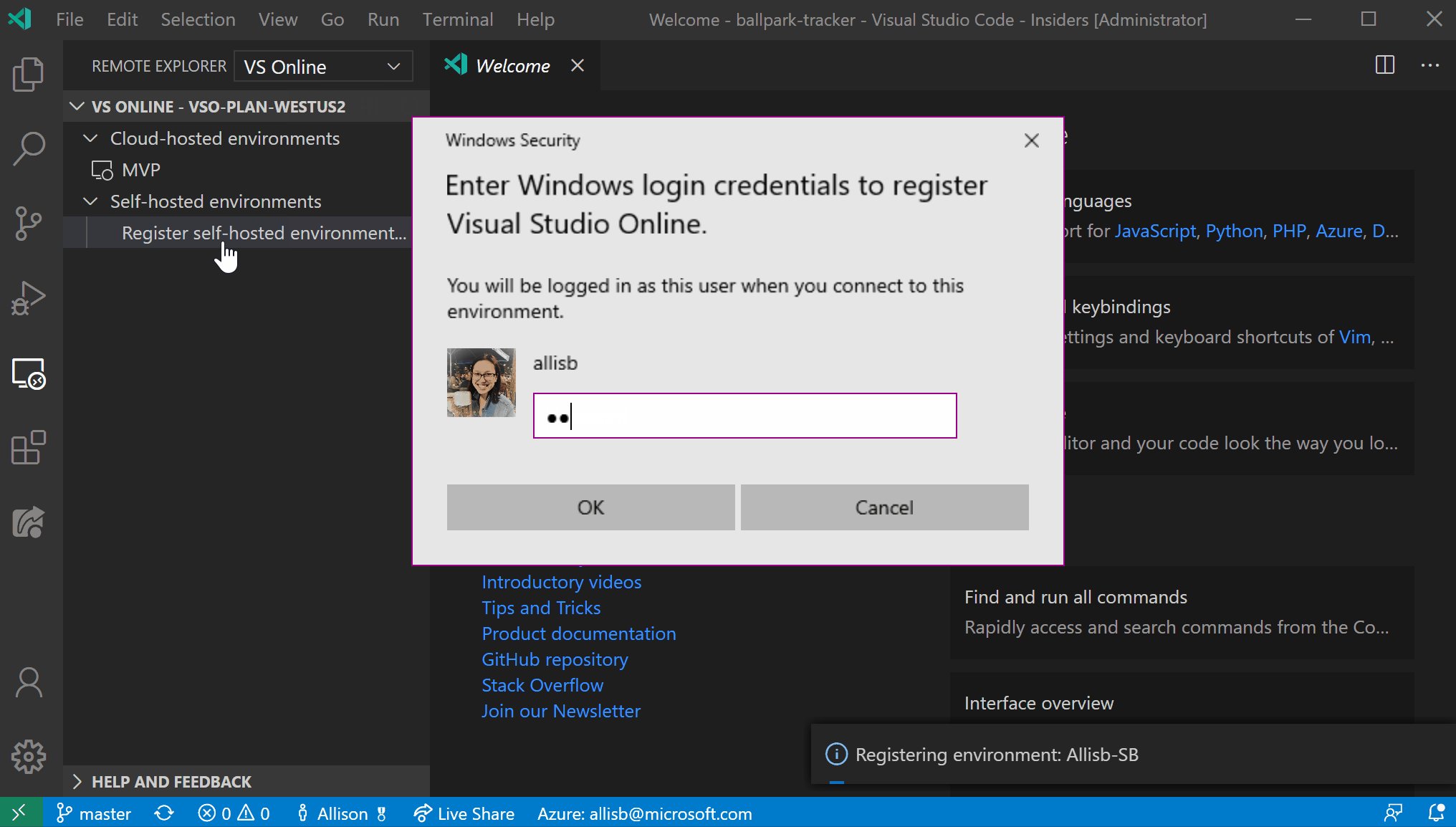
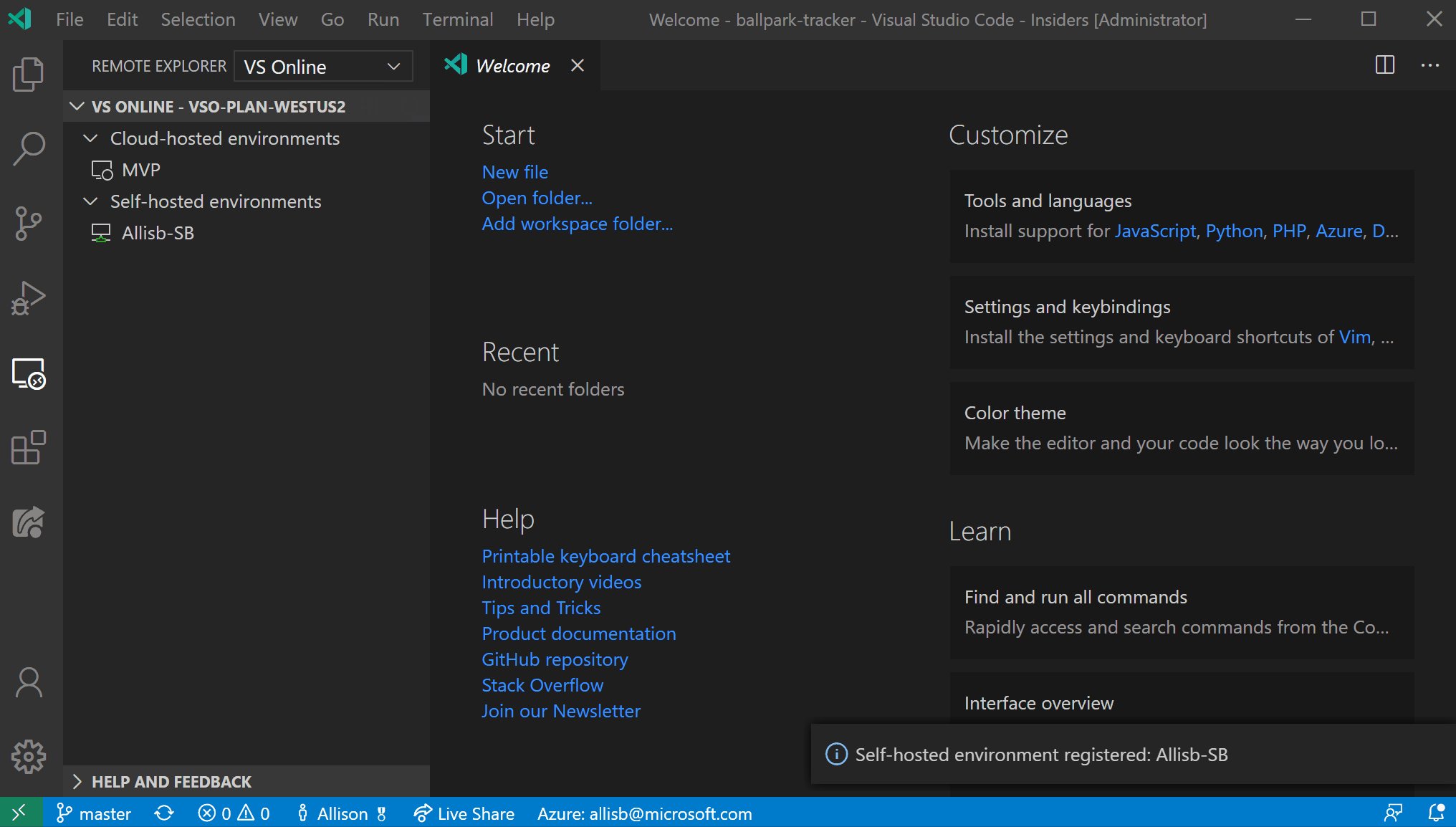
Today Visual Studio Online provides fullymanaged, ondemand, readytocode development environments in the cloud, but did you know you can also register your own machines and access them remotely from Visual Studio Code or our web editor?Supporting Remote Development and GitHub Codespaces Visual Studio Code Remote Development allows you to transparently interact with source code and runtime environments sitting on other machines (whether virtual or physical) GitHub Codespaces is a service that expands these capabilities with managed cloudhosted environments that are accessible from both VS Code and a browserbased editorThe Monaco Editor is the code editor that powers VS Code A good page describing the code editor's features is here It is licensed under the MIT License and supports Edge, Chrome, Firefox, Safari and Opera The Monaco editor is not supported in mobile browsers or mobile web frameworks Find more information at the Monaco Editor repo




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Visual Studio Code Tutorial For Beginners Introduction Youtube
Use the new Razor editor with Visual Studio Code Because the new Razor editor is based on a reusable Razor language server, the new Razor editor and its new features are also available from Visual Studio Code with the C# extension installed What about Visual Studio for Mac?Visual Studio Code With the Dart plugin, you can use Visual Studio Code (VS Code) to develop Dart apps The Flutter site has details on how to set up and use VS Code for Flutter apps Until this page has more information, see the Flutter documentation for instructions that you can apply to other kinds of Dart apps Set up an editor on theVisual Studio extension development Create addons and extensions for Visual Studio, including new commands, code analyzers, and tool windows Description Add the SDKs and tools you need to create new commands, code analyzers, tool windows, and language services using C# Then, share your extension with the community in the Visual Studio




10 Best Online Code Editors To Use In 21




Monaco Editor Editing Source Code And Building Websites Using Visual Studio Online Monaco Editor Youtube
VS Code is a free code editor and development platform that you can use locally or connected to remote compute Combined with the Jupyter extension, it offers a full environment for Jupyter development that can be enhanced with additional language extensions If you want a bestinclass, free Jupyter experience with the ability to leverage yourText editor or IDE;Online Csharp Compiler, Online Csharp Editor, Online Csharp IDE, Csharp Coding Online, Practice Csharp Online, Execute Csharp Online, Compile Csharp Online, Run Csharp Online, Online Csharp Interpreter, Compile and Execute C# Sharp Online (Mono v522)



Online Code Editor Github Topics Github




Rustpad An Online Collaborative Code Editor That Looks Like Vs Code Self Hosted Powered By Rust Typescript Webassembly Programming
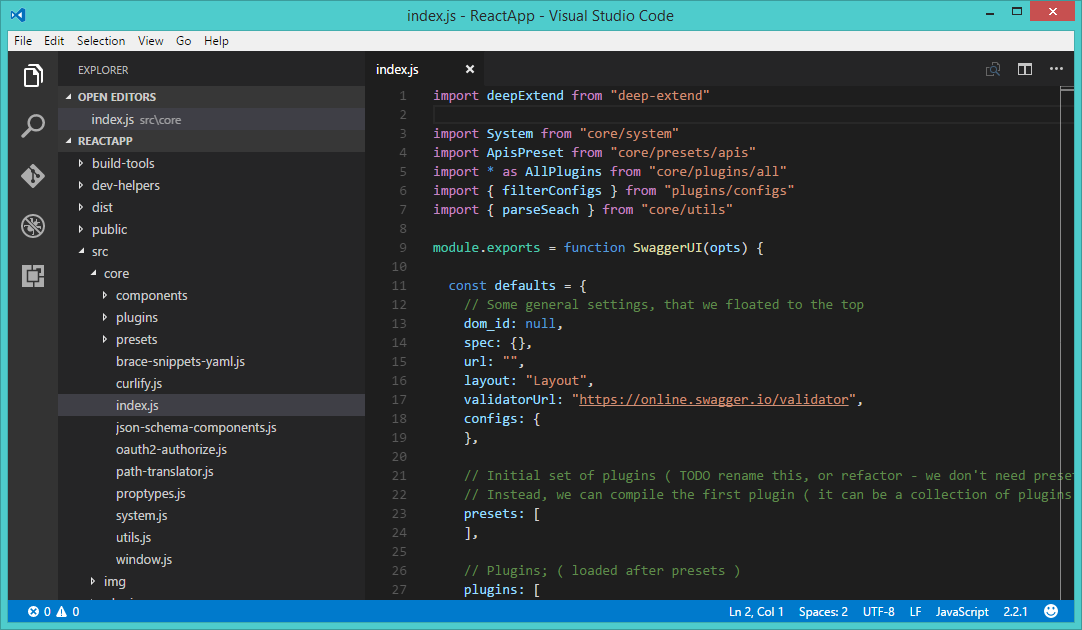
Visual Studio Code is a code editor at its core Like many other code editors, VS Code adopts a standard user interface and layout of an explorer on the left, showing all of the files and folders you have access toInstallation and setup Follow the Set up an editor instructions to install the Dart and Flutter extensions (also called plugins) Updating the extension Updates to the extensions are shipped on a regular basis By default, VS Code automatically updates extensions when updates are available To install updates manuallyDevelop Write and manage your code using the code editor Build Compile and build your source code Version Control Share code using source control technologies such as Git and TFVC Deploy Share your apps and code by using Web Deploy, InstallShield, NuGet, Continuous Integration, and more Extend Add your own functionality to the Visual Studio IDE improve your development



1




Visual Studio Code February
Visual Studio dev tools & services make app development easy for any developer, on any platform & language Develop with our code editor or IDE anywhere for free By installing the Visual Studio Online extension you can use Visual Studio Code, the streamlined code editor with support for operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a quick codebuilddebug cycle As Visual Studio Code uses GitHub's Electron, it's a TypeScript application That makes it easy to port to the Web and modern Web browsers, with its Monaco code editor open source Microsoft




Visual Studio Code Code Editing Redefined




Working With Google Apps Script In Visual Studio Code Using Clasp Yagisanatode Appsscriptpulse
For a webonly codelab, we recommend either IntelliJ IDEA or VS Code Android Studio and Xcode aren't required You can also use a text editor, if you prefer While developing, run your web app in Chrome so you can debug with Dart DevTools Step 0 Get the starter web appOne editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug, and deploy all from one place Provides local emulators and extensions to build, run, and debug cloud apps directly from the editor Imports and manages data for localThis is a great option for developers that want to cloudconnect an already configured work or home machine for




Getting Started With Visual Studio Code




Visual Studio Code August
Online Vbnet Compiler, Online Vbnet Editor, Online Vbnet IDE, Vbnet Coding Online, Practice Vbnet Online, Execute Vbnet Online, Compile Vbnet Online, Run Vb Microsoft today announced the private preview launch of Visual Studio Online, an online code editor the company is positioning as a companion to Visual Studio and Visual Studio Code The service Microsoft Visual Studio Code is the most popular code editor right now and is available on every major desktop platform But thanks to being open source, there are also ways to run a version of it




Set Up Visual Studio Code Unit Salesforce Trailhead




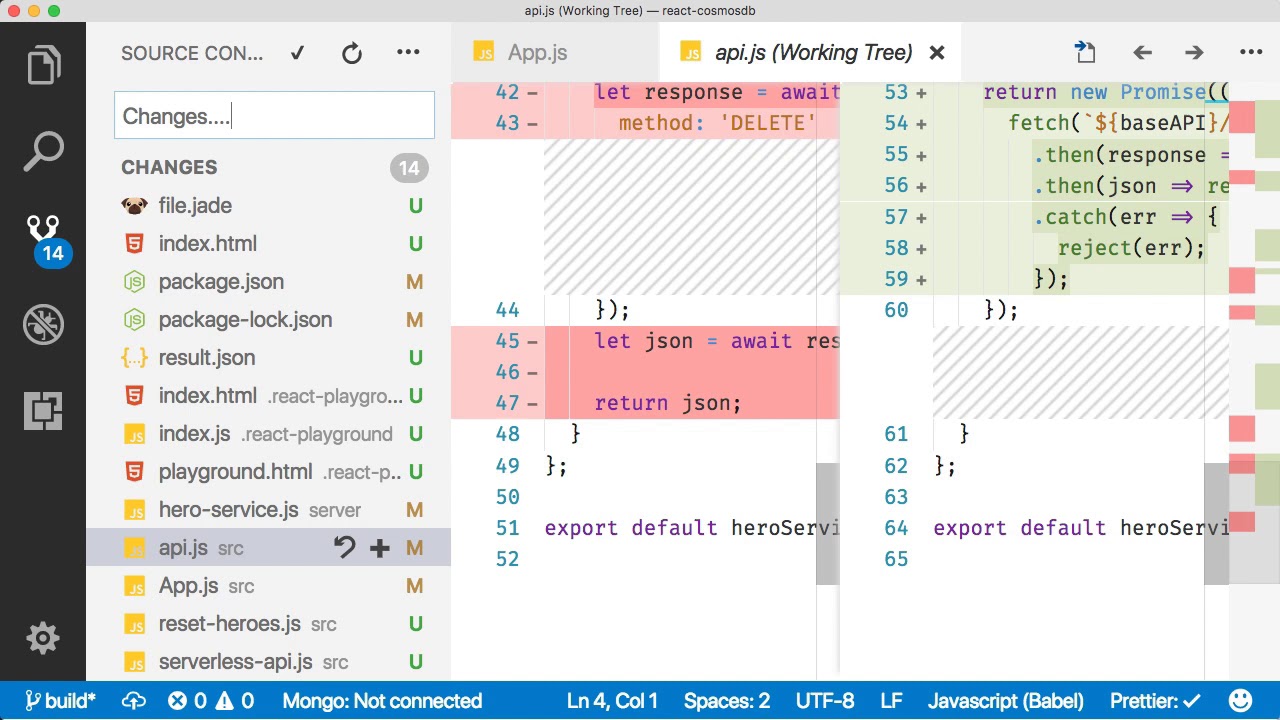
Version Control In Visual Studio Code




Visual Studio Code Code Editing Redefined



Notepad




Python Development In Visual Studio Code Real Python




Time Tracker Says Vs Code Is No 1 Editor For Devs Some Working 15 Hours Per Day Visual Studio Magazine




Microsoft Launches Online Code Editor Visual Studio Online Techzine Europe




7 Open Source Alternatives To Vs Code Opensource Com



Vs Code How To Change Font



1




Aws Toolkit For Visual Studio Code




Microsoft Announces Visual Studio Online A Web Based Code Editor Mspoweruser




Github Codespaces Vs Gitpod Choosing The Best Online Code Editor Okikio Dev Adafruit Industries Makers Hackers Artists Designers And Engineers




Live Preview Visual Studio Marketplace




3 Steps To Online Vs Code Experience For Business Automation Developers By Eder Ignatowicz Kie Tooling Medium




First Look At Visual Studio Online Monaco




My Visual Studio Code Settings With Some Cool 19 Extensions The Dev Blog Of A Tunisian Web Developer




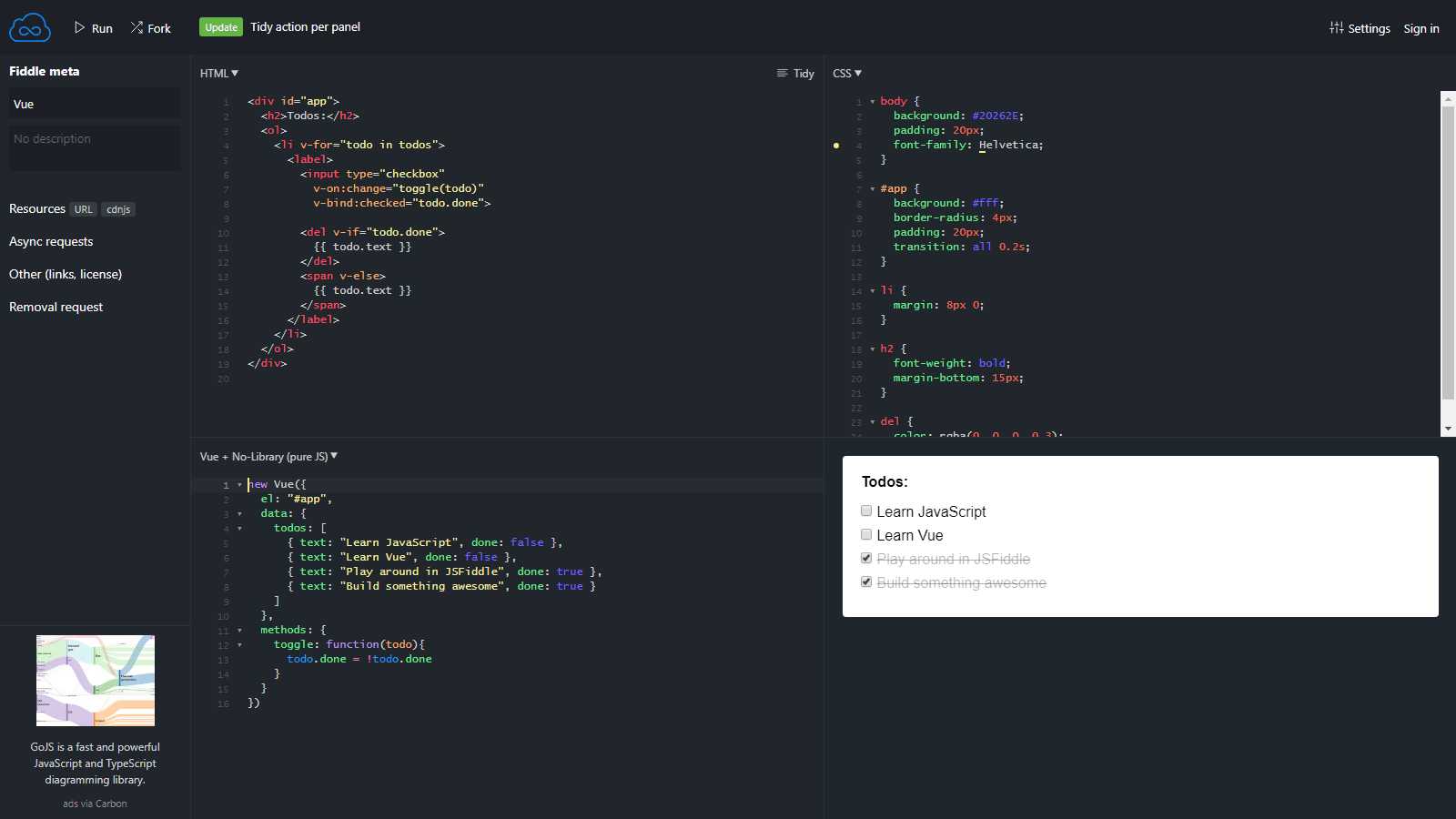
Stackblitz Online Code Editor For Angular And React Codingthesmartway Com




9 Best Python Ides And Code Editors




10 Visual Studio Code Extensions For Programmers



Best Online Code Editors For Web Developers Techarge




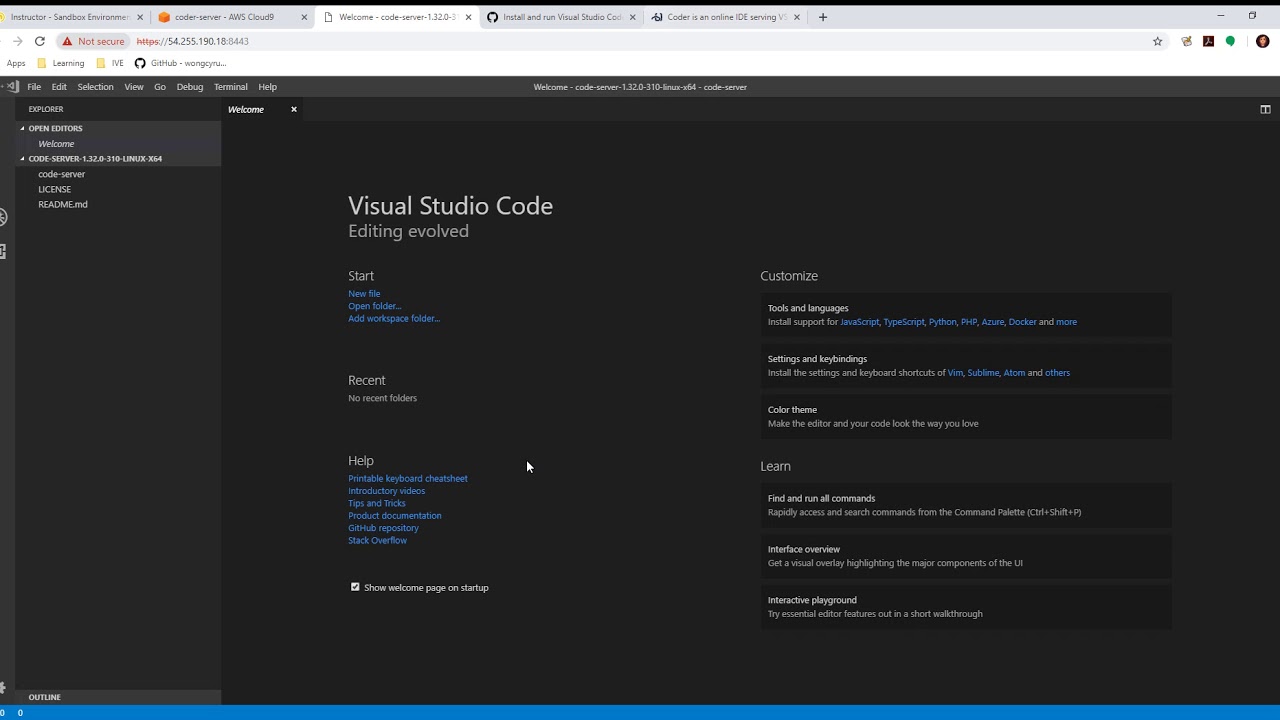
Run Vs Code Coder Server In Aws Cloud9 Demo Youtube




Online Python Editor For Machine Learning Data Science Pythonbaba Com




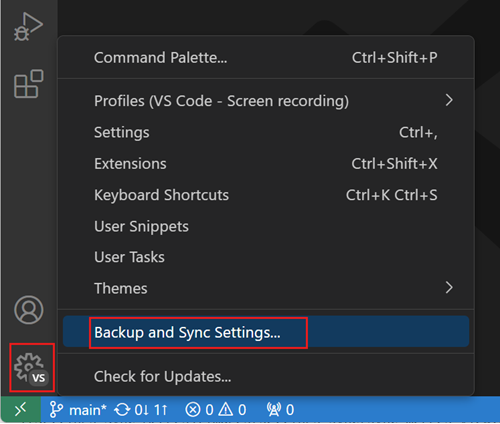
Settings Sync In Visual Studio Code




Vs Code Goes Online




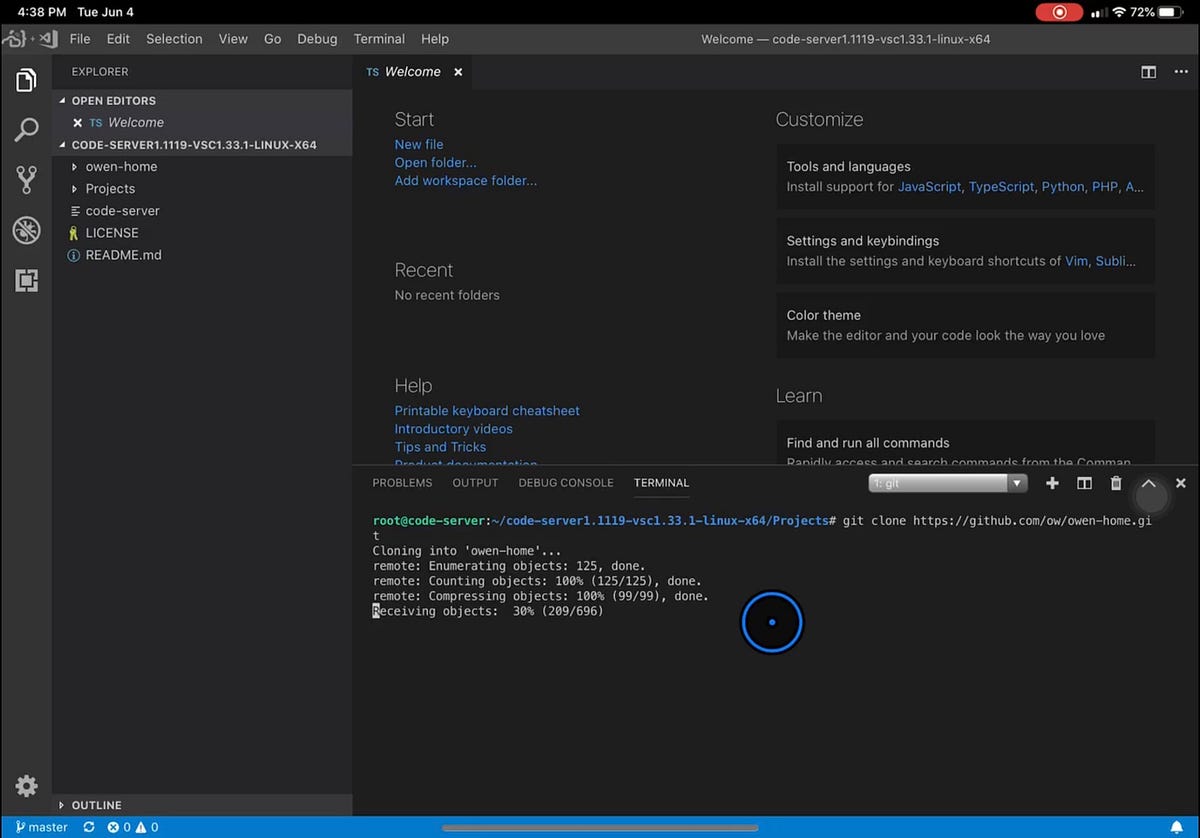
It S Finally Possible To Code Web Apps On An Ipad Pro By Owen Williams Medium




Visual Studio Code Ide In Cloud Try Vscode Portable




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




10 Best Online Code Editors To Use In 21




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




New Online Code Editors And Cloud Based Ides Livable Software




Online Judge Code Editor Jojozhuang Github Io




Visual Studio Code A Power User S Guide Sitepoint




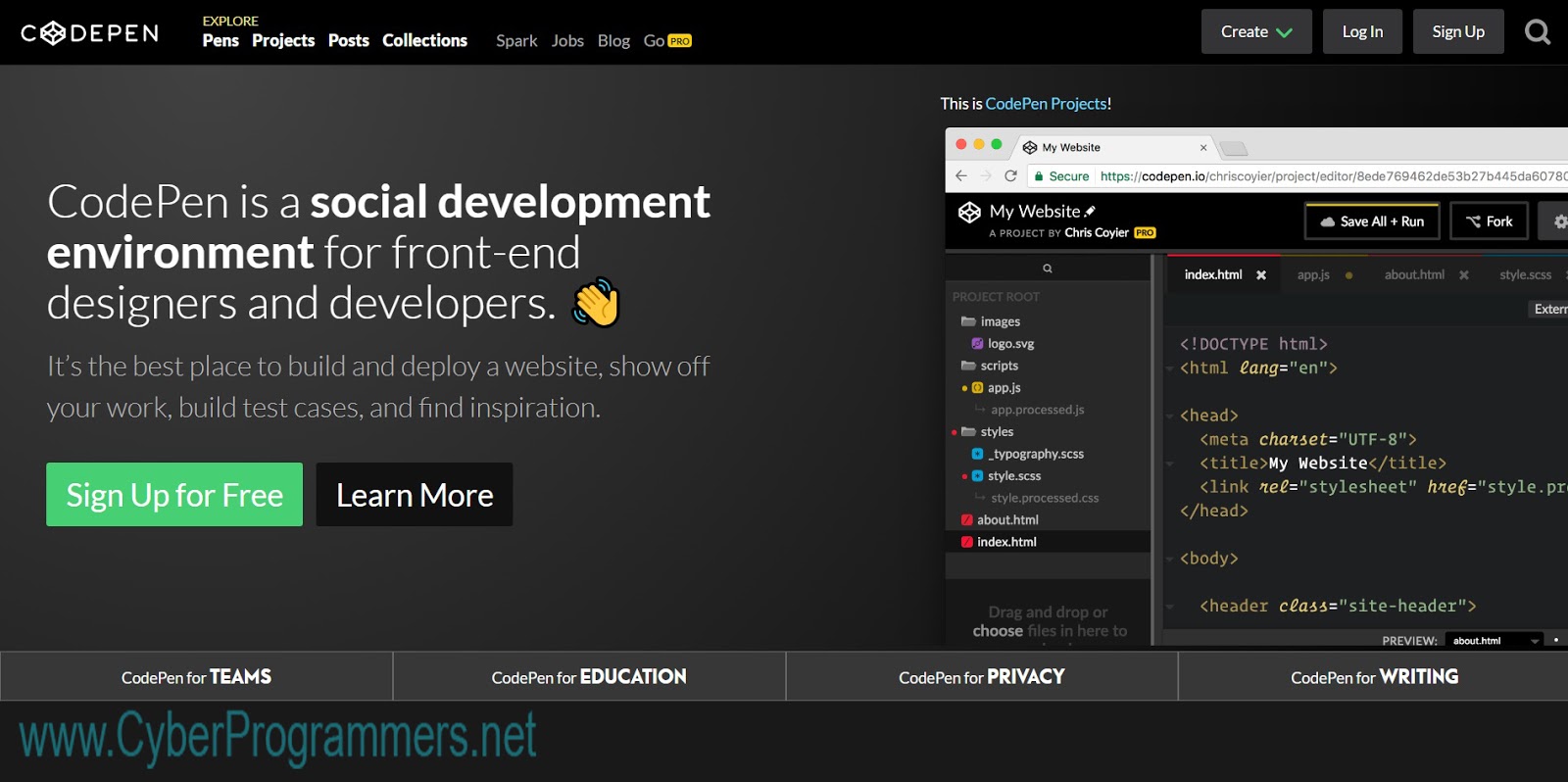
Top 15 Best Online Javascript Editors Ide S Cyber Programmers Learn Programming




Alpha Flutterpen Online Editor For Flutter Apps Featuring Integrated Vs Code Android Emulator And Debugger Flutter



Github Bennyho Ide Research




Evio Online Code Editor Uplabs




Visual Studio Code Can Do That Smashing Magazine




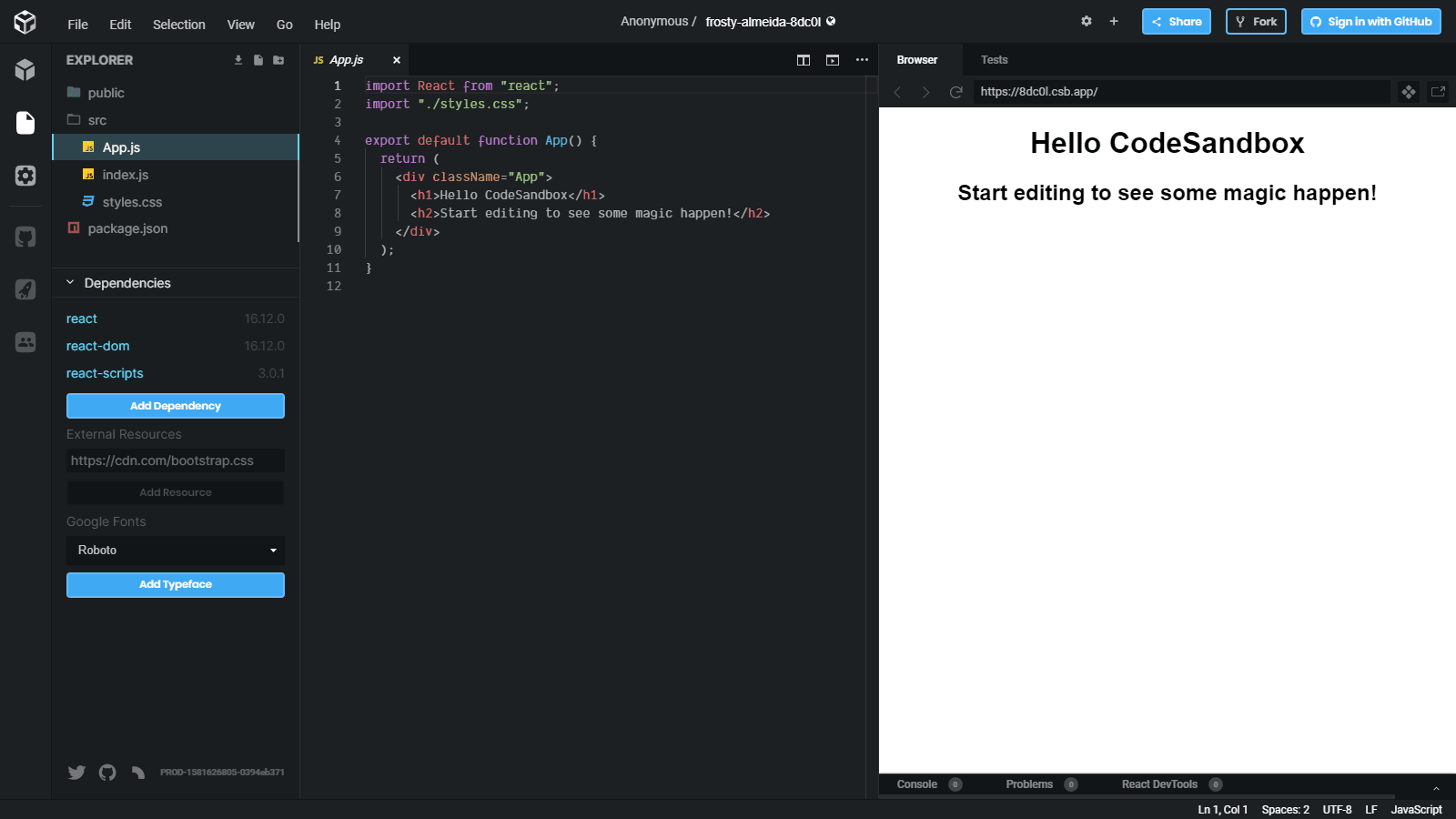
Codesandbox Online Code Editor And Ide For Rapid Web Development



Sublime Text




Hd Wallpaper Monitor Displaying Index Html Codes Javascript Vscode Editor Wallpaper Flare




Microsoft S Visual Studio Online Now Visual Studio Codespaces Sd Times




Online Code Editor Codeproject




Online Code Editor Dev Community




Microsoft Launches Visual Studio Code Cross Platform Code Editor For Os X Linux And Windows Neowin



10 Best Python Ide Code Editors In 21 Updated




Vs Code Goes Online




Microsoft Launches Visual Studio Online An Online Code Editor Techcrunch




Visual Studio Code Wikipedia




Visual Studio Live Share Real Time Code Collaboration Tool




Microsoft S Visual Studio 13 Launches With New Online Tools Previews Browser Based Code Editor Techcrunch




Online Theme Editor Vscode




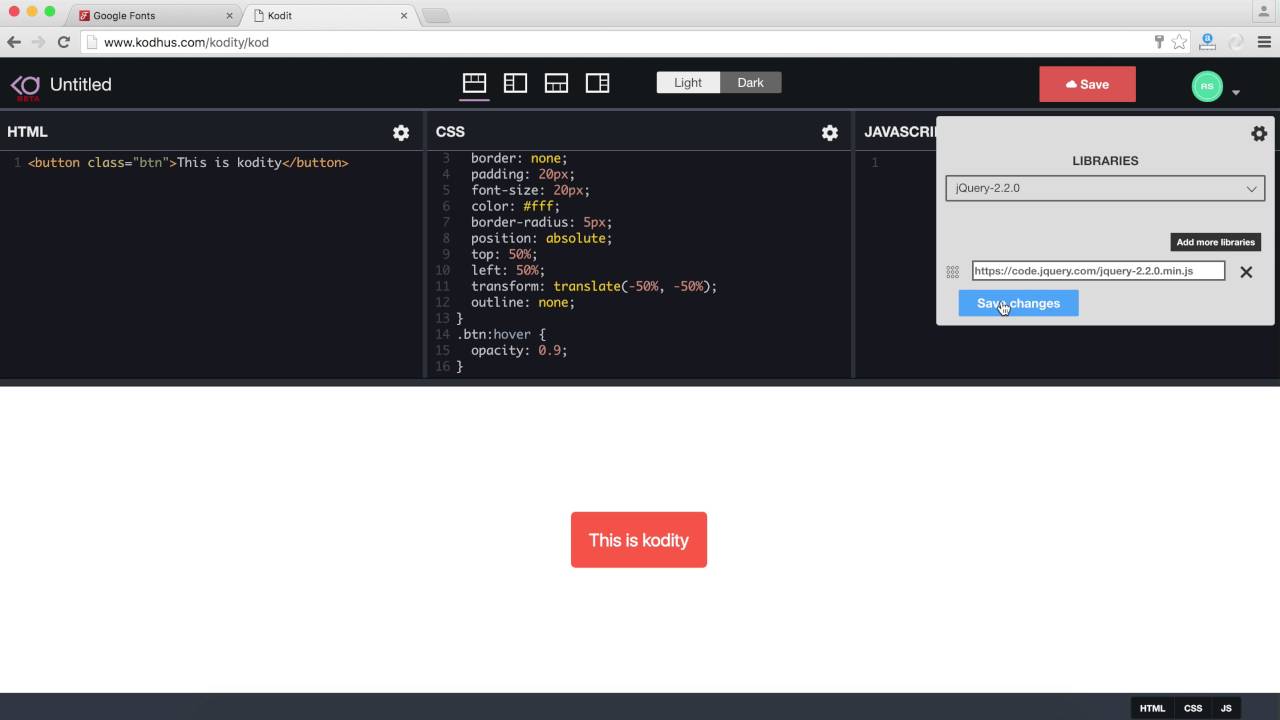
Kodity Online Code Editor Youtube




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




6 Free Online Code Editors For Front End Web Development Super Dev Resources




Visual Studio Code August 21




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




Visual Studio Ide And Code Editor For Software Developers And Teams




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Visual Studio Online Preview Coding In The Browser Seems Promising Stefano Demiliani




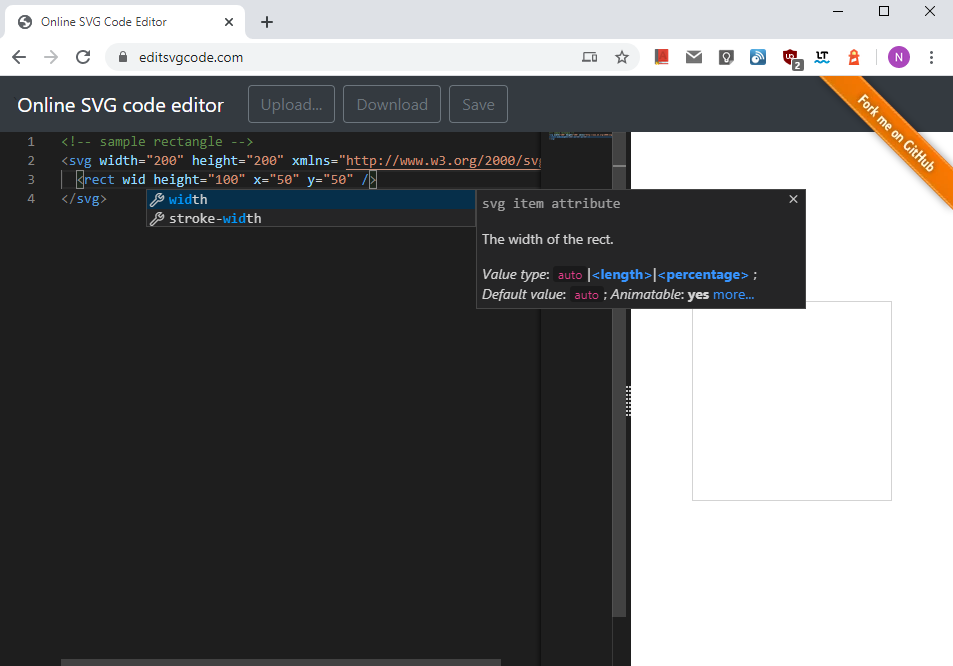
Editing Svg Code Online Unmanaged Visio




Microsoft S Erich Gamma Past Present And Future On Visual Studio Code The Register Eminetra New Zealand




How To Install Visual Studio Code On Fedora Centos Tecadmin




Why Visual Studio Code




Microsoft Introduces Visual Studio To The Browser As An Online Code Editor Tech Edt




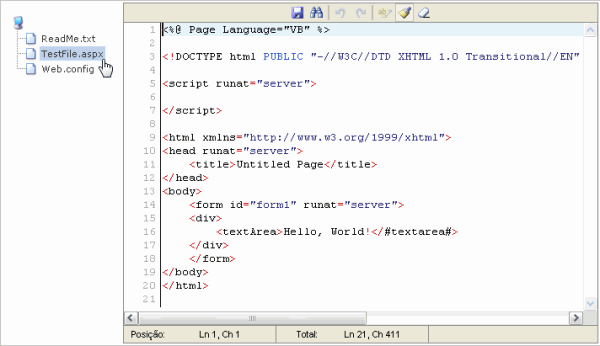
Help Online Code Builder Working With The Text Editor




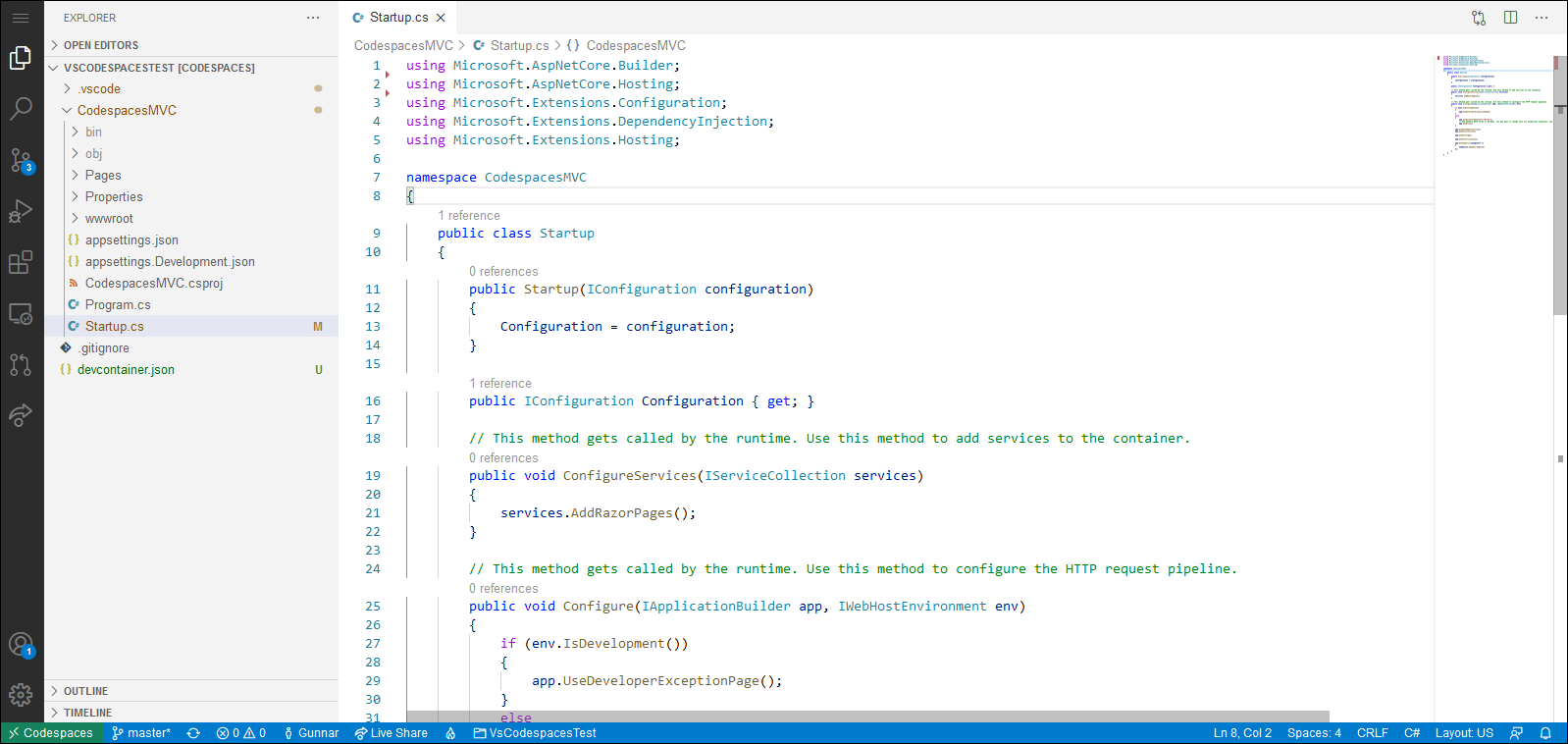
Building Asp Net Core Applications On Visual Studio Codespaces And Visual Studio Code




Vs Code Online Access Your Visual Studio Ide Anywhere On Any Device




You Can Now Bring Your Own Machine To Visual Studio Online Windows 10 Forums




12 Best Online Code Editors For Web Developers Flatlogic Blog




Tailwind Builder 2 0 Online Editor Visual Studio Code Extension For Tailwindcss Product Hunt




Install Code On Linux Snap Store




Introducing Visual Studio Live Share



Visual Studio Code Code Editing Redefined




Visual Studio Code January




Github Codespaces Github




Brand New Online Text Editor For Html Css And Javascript And Best Alternative Of Vs Code And Sublime Text Dev Community




Microsoft Unveils Visual Studio Online A Web Based Code Editor




Top 16 Best Free Online Code Editors For Web Developers Twinztech




Github Codespaces Github




Microlink Cards Under The Hood




Github Codespaces Using Visual Studio Or Browser




Install Code On Linux Snap Store




Version Control In Visual Studio Code




Visual Studio Code Code Editing Redefined




Vscode How Do I Remove Padding Between Side Bar And Editor Stack Overflow



0 件のコメント:
コメントを投稿